
Crown Art Framing
3rd May sep-15 July
Web Development
UI Researcher/UI Designer
Project Overview:
The Project involves designing a minimalist aesthetic online shop or an ecommerce site mainly focusing on relevant arts that can placed on a wall.The projects stands out to engage their customers by accompaning a virtual wall planner wher users can test the art work in their spaces at the point of sale before purchasing.All other features of a well structured e-commerce website including products page,product-detail,cart and chaeckout page are in place.
Problem Statement:
The main problem the project was trying to solve is to avoid doubt of how the wall arts will look at a given room space when customers are purchasing hence increasing sales for the business.
Background
Hypothesis
By integrating a virtual wall planner into the e-commerce platform, customers will have a more interactive and engaging shopping experience, which will lead to increased customer satisfaction and higher conversion rates. This feature is anticipated to reduce the uncertainty of online art purchases by allowing users to visualize how products will look in their own space, ultimately driving sales and boosting overall revenue for the business.
Business Goals
- Enhance Customer Engagement: Increase customer interaction and satisfaction through features like the virtual wall planner, helping customers make confident purchasing decisions.
- Increase Sales Revenue: Boost online sales by providing a user-friendly and visually appealing e-commerce platform that encourages more customers to purchase wall art and frames.
- Establish Brand Authority: Position Crown Art Framing as a leader in the online art and framing market by delivering high-quality products and an exceptional online shopping experience.
Process
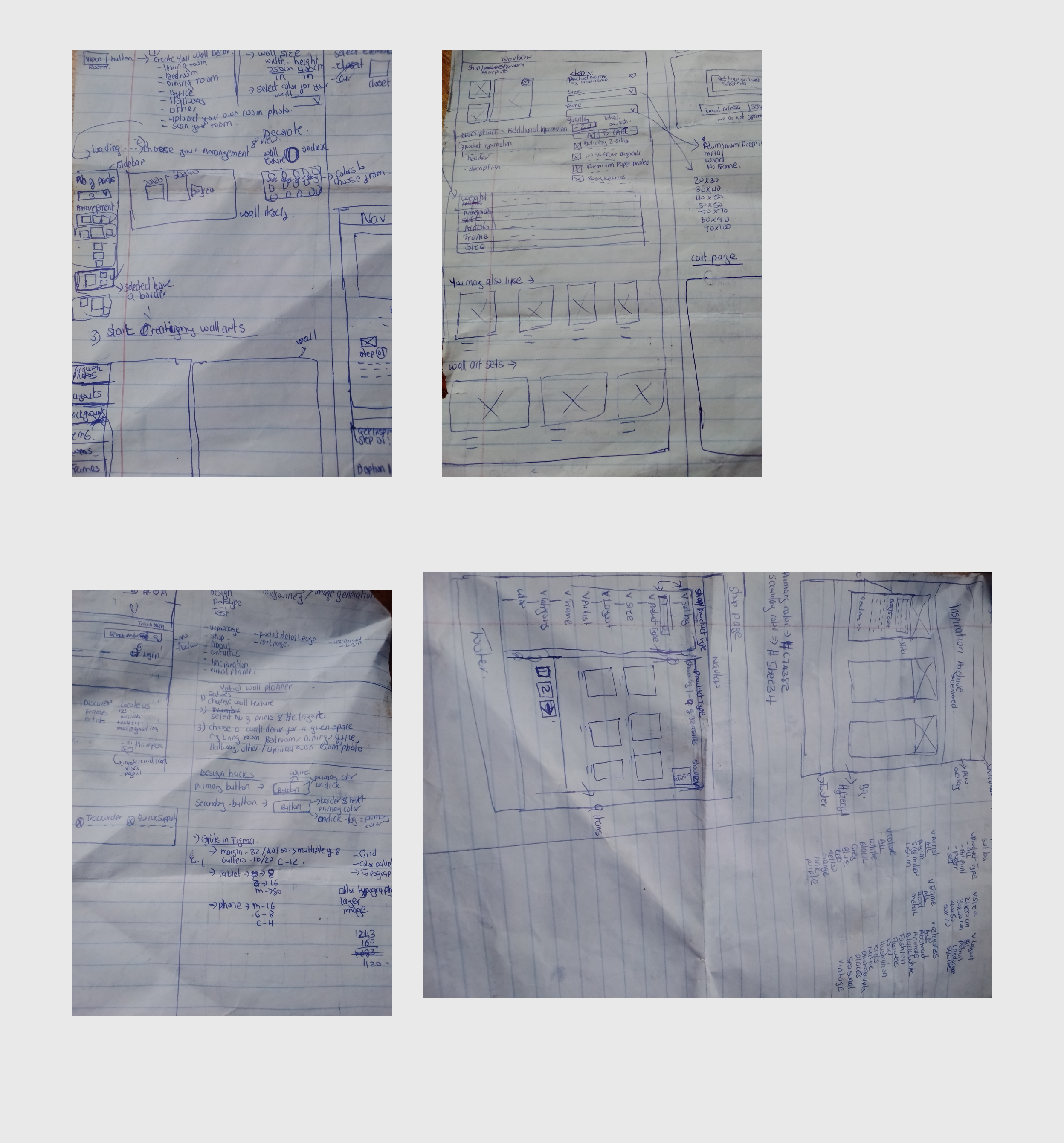
Sketches
I sketched multiple user flows to visualize ideas quickly. My focus at this stage is to diverge first, converge later. Here are some early sketches of the Brand page.

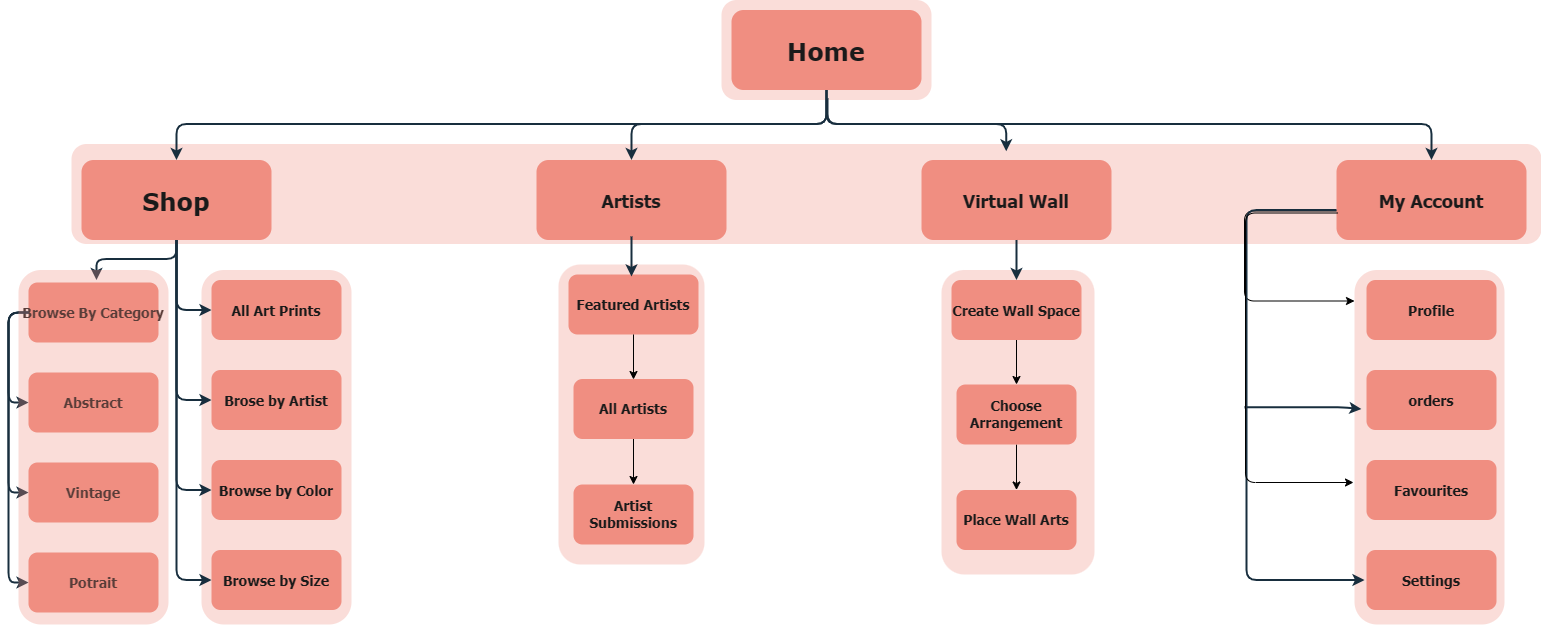
User-Map
I Created a user map for the different features in the application.

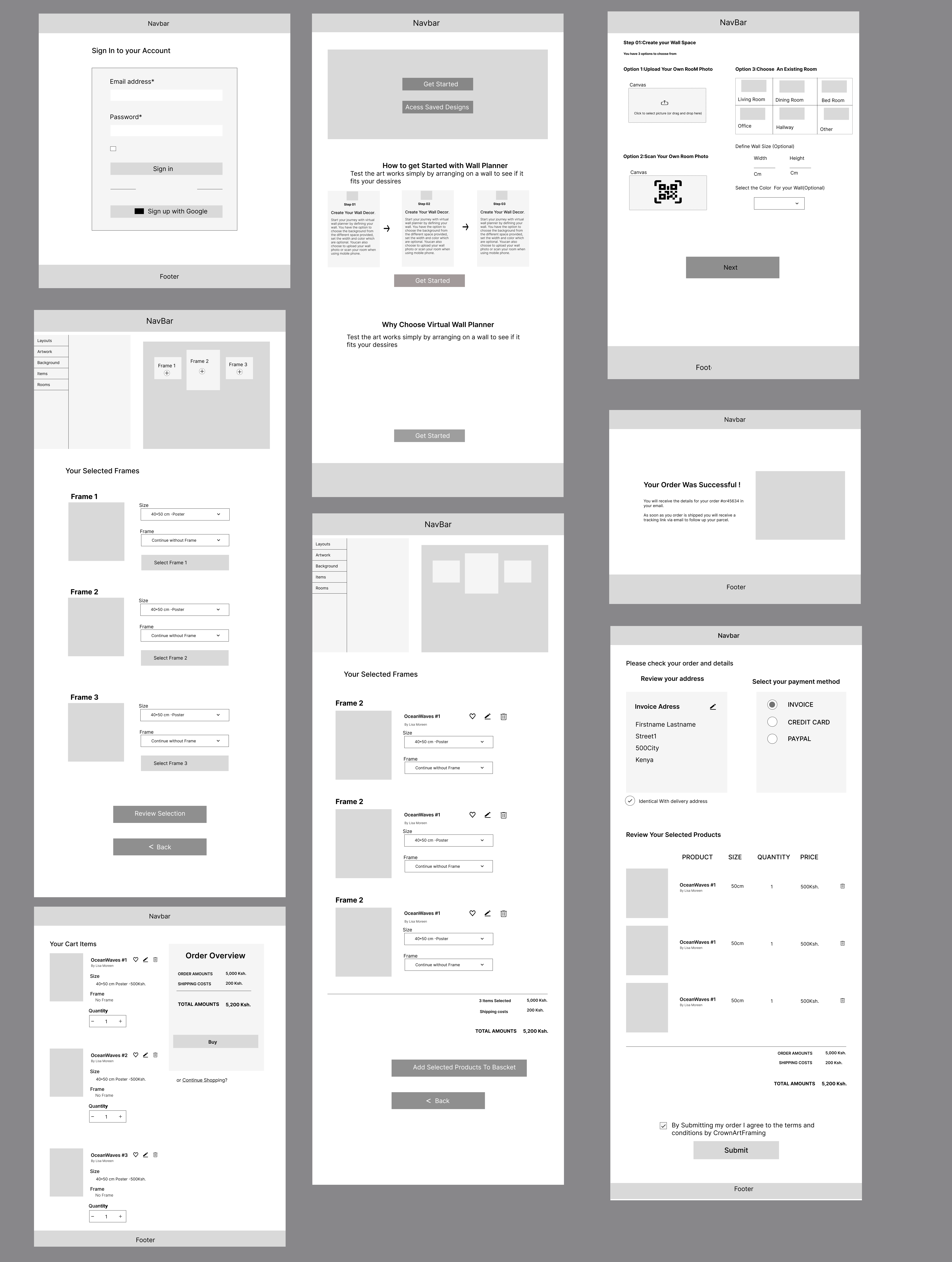
Wireframes
A sneak peek into my early wireframes, mid-fidelity designs and drafts. The designs have went through at least 10 iterations per screen.The wireframes are made with Figma.

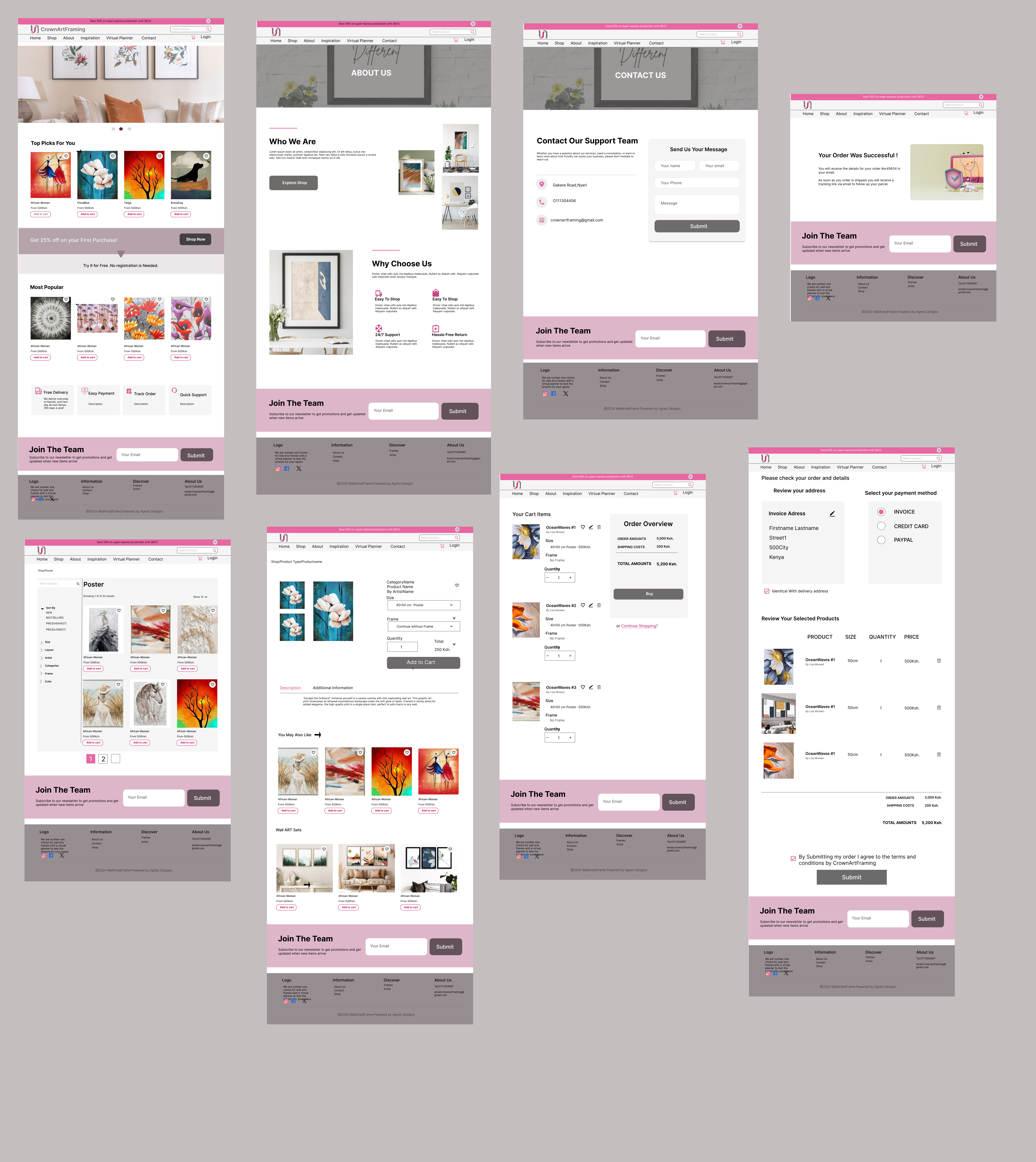
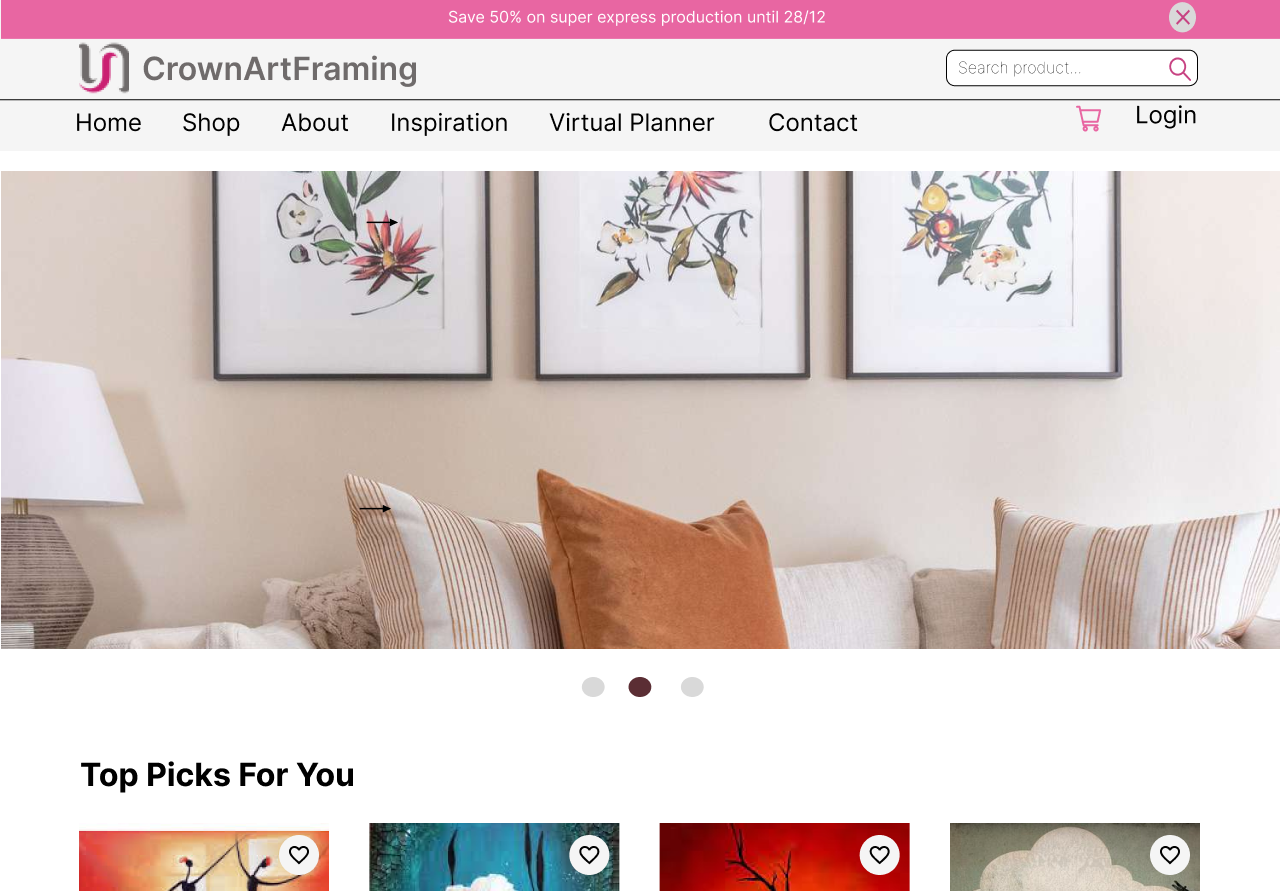
Final Designs
Final designs of the website.